OBS StudioやN AirでHTML5版コメジェネを使う方法

OBS StudioやN AirでHTML5版のコメントジェネレーターを使うための設定方法です。
設定方法がわからなくて困る人を見かけたので、メモを残しておきます。
コメジェネを正しく設定するには、以下に書いた手順をすべて行う必要があります。
手順を飛ばさず、ひとつずつ確実に行ってください。(ゆっくりやっても10分もかかりません)
ソフトをダウンロード・インストールする
コメジェネを使うためには以下の3種類のソフトが必要です。
- コメントビューワー
- ニコ生のサーバーからコメントを取得するのに使います
- HTML5版コメントジェネレーター
- コメントビューワーから取得したコメントを、映像に変換します
- 配信ソフト
- コメントジェネレーターで生成した映像を、他の映像に合成して配信します
それぞれのオススメは以下の通り。
コメントビューワー
「やります!あんこちゃん」か「NiconamaCommentViewer(NCV)」のどちらか。
コメントビューワーとしてはどちらも使いやすいので、好みで決めてOK。
「やります!あんこちゃん」は、コメントビューワー以外に枠取り機能などがあって高機能、
「NiconamaCommentViewer」はコメントビューワー機能に特化していてシンプル、という印象です。
「やります!あんこちゃん」のダウンロード先:
やります!アンコちゃん 公式wiki 2018-11-04 - にょんのニコニコ研究所 現在、最新版はブログでのみ公開されているようです
「NiconamaCommentViewer」のダウンロード先:
NiconamaCommentViewer : ニコ生コメントビューア
コメントジェネレーター
コメントジェネレーターにはFlash版とHTML5版があるが、OBS StudioやN Airで使えるのはHTML5版です。
KILINさんが制作してくださったものを使います。
「HTML5版コメントジェネレーター」のダウンロード先:
HTML5コメントジェネレーター - KILINBOX
ダウンロードページ → HTML5コメントジェネレーター と進み、最新版(本記事の執筆時点では hcg_0_0_8a.zip)をダウンロード。
これはzipファイルを解凍するだけでOK。
配信ソフト
この記事読むような人はすでに配信者だと思うので、この部分の解説要らない気がするけど
コメントジェネレーターで生成されたコメントが流れる映像と、もともと配信したい映像(ゲーム画面とか)を合成して、ニコ生に配信するためのソフト。
OBS StudioかN Airが無料なのでおすすめ。お金払ってもいいお大尽様はXSplit Broadcasterも高機能かつ安定してていいと思う(月額1000円くらい)。
OBS Studioは、ニコ生に限らずインターネット配信では非常によく使われていて、ネット上にノウハウがたくさんある。しかも安定していて軽い。
N Airは、OBS Studioをニコ生向けにニコニコ公式が改変したもの*1。見た目がちょっと格好良くなったり、ニコ生の枠設定に合わせて配信設定を自動化したりする。
これも好みで選んでよいです。
「OBS Studio」のダウンロード先: Open Broadcaster Software | ダウンロード
「N Air」のダウンロード先: N Air - 生放送配信ソフトウェア
コメントビューワーにプラグインをインストールする
コメントビューワーは、ニコ生のコメントを受信してコメントジェネレーターに送る役割を担う。
コメントビューワーがちゃんと動いていることを確認する
いちどコメントビューワーを起動し、正常に動作することを確認する。
(初回起動時は、ニコニコのアカウント情報を入力する必要がある)
NCVの場合

あんこちゃんの場合

コメントビューワーのプラグインフォルダに、コメントジェネレーター用プラグインをコピーする
コメントビューワーからコメントジェネレーターへコメント情報を送信するためのプラグインを導入する。
プラグイン導入というと難しそうに聞こえるが、実際はファイルを1つコピペするだけなので簡単です。
NCVの場合
まず、NCVを終了する。
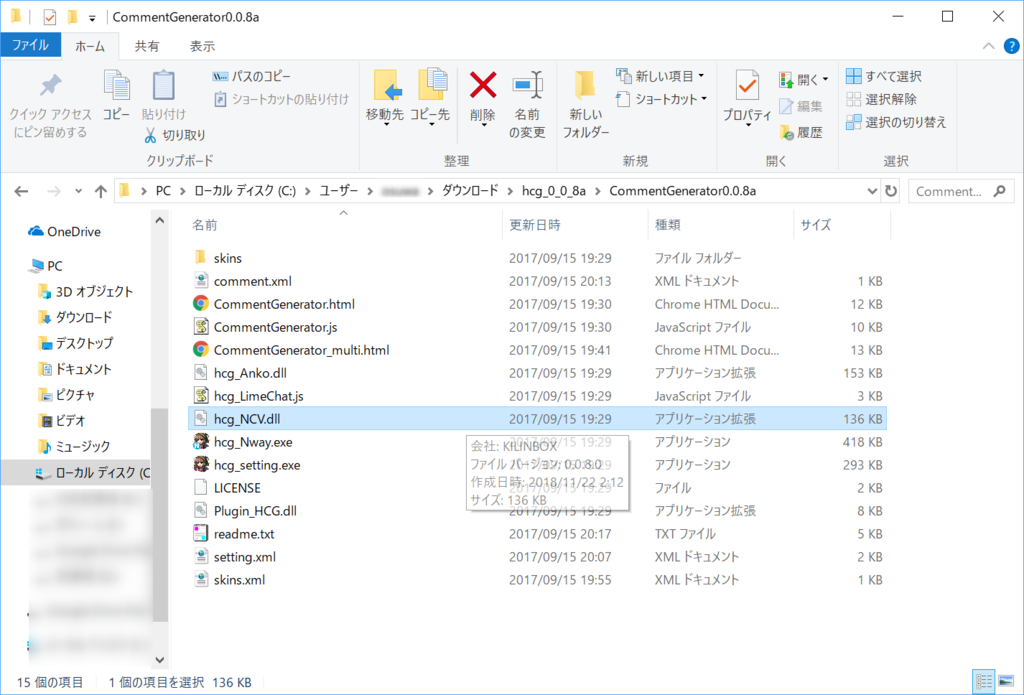
さっきダウンロードしたHTML5版コメントジェネレーターのフォルダを開く。
hcg_NCV.dll というファイルがあることを確認する。

NCVをインストールしたフォルダを開く。
初期設定では C:\Program Files (x86)\posite-c\NiconamaCommentViewer のはず。
その中にある plugins というフォルダを開き、 HTML5版コメントジェネレーターのフォルダからpluginsフォルダに、hcg_NCV.dll をコピーする。

NCVを起動し、 番組URLを入力しないまま メニューバーの「プラグイン」を開き、コメジェネ用プラグインが認識されていることを確認する。
「プラグイン」をクリックして、ドロップダウンボックスで「HTML5コメントジェネレーター_NCV」が表示されていればOK。
※ コメントジェネレーターの設定を完了しないままNCVにコメントを取得させると、NCVがクラッシュしてしまうことがある。クラッシュさせてしまった場合は、もう一度NCVを起動すれば大丈夫。

あんこちゃんの場合
まず、あんこちゃんを終了する。
さっきダウンロードしたHTML5版コメントジェネレーターのフォルダを開く。
hcg_Anko.dll というファイルがあることを確認する。

あんこちゃんをインストールしたフォルダを開く。
初期設定では C:\Users\<あなたの名前>\Documents\やりますアンコちゃん のはず。「ドキュメント」フォルダを開いて探すとよい。
その中にある plugins というフォルダを開き、HTML5版コメントジェネレーターのフォルダからpluginsフォルダに、HTML hcg_Anko.dll をコピーする。

あんこちゃんを起動し、メニューバーの「プラグイン(P)」から「プラグインを使用する」を選択して、プラグイン機能を有効化する。

もういちどメニューバーの「プラグイン(P)」を開き、ドロップダウンボックスに「HTML5コメジェネ for やります!あんこちゃん」が表示されていればOK。

コメントジェネレーターを設定する
コメントジェネレーターを配置する
コメントジェネレーターの入ったフォルダを、フォルダごと 全角文字がパスに入らない場所に 配置する。特に、ユーザー名に全角文字を使ってしまいがちなので注意。
上の文章の意味がわからない場合、Cドライブ直下にでも配置するとよい。
コメントジェネレーターのパスを認識させる
移動させたコメントジェネレーターのフォルダを開き、 hcg_setting.exe を起動する。
「基本設定」の「コメジェネの場所」の横にある「参照」ボタンを押し、コメントジェネレーターのフォルダ(CommentGenerator0.0.8aフォルダ)を指定する。
フォントをなにか設定する(空欄のままだとおかしな挙動になる)。MSゴシックとかで大丈夫。
OKを押して閉じる。

配信ソフトでコメントジェネレーターを表示させる
HTML5版コメントジェネレーターは、ウェブページとして動作します。
OBS Studioの場合
まず、コメントジェネレーターを起動し、適当な番組URLを入力してコメントを取得しておく。
OBS Studioを起動し、「シーン」下にある+ボタンから、「ブラウザ」ソースを追加する。

名前を適当につけて(「コメジェネ」とかにしておくと分かりやすい)、
「ローカルファイル」のチェックボックスをONにし、コメントジェネレーターのフォルダ内にある CommentGenerator.html を選択する。
幅を500px、高さを150pxくらいに設定する。(ここは好みで調節してよい。後からでも変更できる)
OKを押して追加する。

少し待つと、コメントがOBS Studioのプレビュー画面に流れてくるはず。
そのままではコメントのサイズが小さいと思うので、ドラッグして適当に調節してください。これで設定は終わりです。

N Airの場合
まず、コメントジェネレーターを起動し、適当な番組URLを入力してコメントを取得しておく。
N Airを起動し、「シーン」にある+ボタンから、「Webページ」ソースを追加する。


名前を適当につけて(「コメジェネ」とかにしておくと分かりやすい)、
「ローカルファイル」のチェックボックスをONにし、コメントジェネレーターのフォルダ内にある CommentGenerator.html を選択する。
幅を500px、高さを150pxくらいに設定する。(ここは好みで調節してよい。後からでも変更できる)
「完了」を押して追加する。

少し待つと、コメントがN Airのプレビュー画面に流れてくるはず。
そのままではコメントのサイズが小さいと思うので、ドラッグして適当に調節してください。これで設定は終わりです。

まとめ
Flashコメントジェネレーターに比べると多少準備の手間がかかりますが、HTML5版コメントジェネレーターも設定自体は単純です。
今後遠くないうちにFlashが使えなくなることを考えると、いまのうちからHTML5版コメジェネに慣れておくほうがいいと思います。
*1:正確には、OBS StudioをベースにしたStreamlabs OBSを、さらにニコ生向けにカスタマイズしたもの