【フィギュア フォトレビュー】初音ミク Project DIVA Arcade Future Tone SPMフィギュア 初音ミク リボンガール

セガSPMフィギュアシリーズより、『初音ミク リボンガール』をご紹介します。
概要
ゲームセンターやPS4で提供されている『初音ミクProject DIVA Arcade Future Tone』に収録されている、初音ミク用モジュール(衣装)を再現したプライズフィギュアです。
もともとはPlayStation Vita用ソフト『初音ミク -Project DIVA- f』発売にあわせて、一般ユーザーから衣装デザインを募集したという経緯があります。
可愛らしいデザインが好評で、その後のシリーズ作品にも再録され続けるだけでなく、フィギュアやドール化されるなど幅広く愛されています。
ピアプロコラボの告知 info.miku.sega.jp
初音ミク ドルフィードリーム リボンガール www.volks.co.jp
今回のフィギュアのデザインは、アーケード版のデザインがベースとなっているようです。

フォトレビュー

まずは正面より。
自然な躍動感のあるポージングが魅力です。
ポージングの加減が絶妙で、嫌みにならないギリギリの自然さが素敵ですよね。
緩いカーディガンを羽織ってヘッドフォンを被ったラフなスタイルと、「よっ」と声を掛けてくれそうな表情のカジュアルさがたまりません。

お顔に近寄ってみましょう。
薄いながらもしっかりと表現された鼻筋や、自然に流れる前髪ともみあげ、そしてなにより可愛いお顔が素晴らしいですね。
フィギュアの魂は顔に宿る、高価なフィギュアでも顔が残念なことはままありますが、このミクさんは本当にお顔が自然で可愛らしい!
少し下に目をやると、プライズフィギュアながらこだわりを感じられる上半身が目に入ります。
お洒落なストライプ柄のネクタイにカーディガンにピンで留めたリボンが、ともすれば平面的になりがちなミクさんの上半身を飾っていますね。
特に注目していただきたいのは首元部分。シャツの襟やネクタイの結び目が左右非対称になるように造形されています。
よく見るとカーディガンとシャツとの隙間もしっかり非対称になっていて、いきいきとした躍動感を表現するために細かいところまで気を遣われていることがわかります。
繰り返しますが、これプライズフィギュアですよ。原価800円以下で作られた、クレーンゲームの景品ですよ!
すこし角度を変えて眺めてみましょう。

瞳のアイプリが綺麗ですね・・・。眉の角度も完璧すぎる・・・。
この角度だとよく分かりますが、ちゃんとカーディガンは上半身から浮くように作られています。スカートも太ももに沿うようにして立体的に変形しているのがわかりますね。
サイハイソックスのリボンも、プリントじゃなくてちゃんと立体なんですよ(その証拠に右足のリボンから影が落ちています)。
なぜプライズフィギュアにも関わらずこんなに作り込んであるのか? ボブはぎもんにおもいました。
ぐるっと回って真後ろから髪の毛を見てみましょう。ミクさんの貴重なポニーテール姿です。

髪の毛の流れが分かりやすいようにライトを当ててみました。このダイナミックな動き!
髪束が立体的にねじれ踊りながら他の髪束と合わさって、シュッと髪先に向かって流れていく・・・。
髪の毛全体が単色なのはちょっと残念なところですが、その欠点を補ってあまりある髪束の表現だと思いませんか? ボブはおもいました。
よく見ると、「メインのロング髪束」「ポニーに括ったので後ろに来ているショートくらいの長さの髪束」「動きに合わせてサイドに流れてきた前髪」「アホ毛」の4グループをわざわざ造形していますね。
なんだこのこだわりは・・・? 本当にプライズフィギュアなのか・・・??
前方に戻ってきて、最後は反対側から。

この角度だと、動きが抑えめに見える分、ミクさんの造形の細かいところまでしっかり眺めることができますね。
たとえば、ミクさんはネギ色のマニキュアをしているだとか、カーディガンやスカートのシワやたるみが緻密だとか、ふくらはぎの自然な膨らみとか、ソックスが太ももにわずかに食い込んでいるとか。
足もたんなる円柱ではなく、しっかり骨と筋肉が造形されているので、自然で美しいグラデーションの影が生まれていますね。ミクさんはどこを見ても美しいなぁ・・・。
まとめ
他にも何種類かSPMのミクさんフィギュアを所有していますが、この『リボンガール』セガのプライズフィギュアのなかでもダントツで可愛いフィギュアだと思います。
確かにヘッドフォンの塗りが甘かったり、パーツがほぼ単色だったり、カーディガン生地のテクスチャが再現されていたりはしませんが、それがなんだっていうんですか。
ミクさんが可愛い、それ以上に大事なことがありますか?(しかも安くて入手しやすい)
フィギュアの可愛さは価格とは関係ないことを教えてくれる、最高の作品だと思います。
ミクさんが好きならマストバイです。買え。買って実物を自分の目で眺めるんだ!(リンク先はアフィリエイトではありません)
東北イタコ ミニフィギュア レビュー

イタコさんのミニフィギュアを購入したのでレビューします。
商品情報
- 売価 800円(税抜)
- 高さ 公称8cm(実測7.6cm)
- 幅 実測6cm
フォトレビュー

まずは正面から。
もっちりしたお顔のデフォルメが可愛いです。
足と台座は小さな突起をはめ込むよくあるタイプ。台座が薄いので、はめ込むのに苦労しました・・・。

少しだけ右側から。
いまにも「にゃあ」とか言い出しそうで、自然な立ち姿が可愛いです。
羽衣や"霊のような何か"はクリアパーツ製で、肉眼でも綺麗に透けてくれます。
特に"霊のような何か"は、写真だと黒背景に溶け込んで幽霊らしさが強調されます。

真横から。袖の中までしっかり立体的に作られているのはポイント高いですね。
ところで、ここまでの写真を見て分かるとおり、このフィギュアはかなり立体的でボリューミーです。
箱にギッチリ詰まって売られているので、うっかり破損しないように気をつけましょう。(緩衝材などは用意されていません)

真後ろから。
後ろに垂れた長い帯が大きく揺れて、躍動感があります。
ちなみに、 "霊のような何か"は髪のダボにはめ込むタイプで、簡単に取り付けられます。

左後方から。
この角度だと、まるで誰かに飛びかかるかのような躍動感が楽しめます。
ちゅわちゅわ言いながらずん子さんに甘えて飛びかかっていきそう。
総評
イタコさんは可愛い。

多少塗りのはみ出しはありますが、元がミニフィギュアということもあって肉眼ではほぼ気にならないレベルです。
アイプリントも綺麗で、800円のミニフィギュアとしては素晴らしい出来ではないでしょうか。
みんなも見かけたら買おう!
N Airにコメジェネのスキン(艦これコメントジェネレーターCLEAR)を導入する方法

前記事と同じく、N Airでコメントジェネレーターのスキン(艦これコメントジェネレーターCLEAR、およびその後継である艦これコメジェネスキンカッコカリ)を導入する方法が分からなくて困っている人を見かけたので、導入方法をメモしておきます。
この記事は、すでにコメントジェネレーター自体は導入済みであることを前提にしています。
まだコメジェネを導入していない場合は、こちらの記事)を参考にしてください。スキンを導入するには、以下に書いた手順をすべて行う必要があります。
手順を飛ばさず、ひとつずつ確実に行ってください。(ゆっくりやっても10分もかかりません)
艦これコメジェネスキンカッコカリをダウンロード
本家である「艦これコメントジェネレーターCLEAR」は、艦これ1期終了にともない更新が停止しています。
現在は椎名製作所さんが後継である「艦これコメジェネスキンカッコカリ」を追加ぶんのスキンを制作してくださっていますので、あわせて利用しましょう。
「艦これコメントジェネレーターCLEAR」と「艦これコメジェネスキンカッコカリ」の両方をダウンロードします。
艦これコメントジェネレーターCLEARのダウンロード先: mcハムが色々な放送します-ニコニコミュニティ
ページの下の方にある「OBSをご利用の新規利用者様へ」の「ダウンロードはこちら」から取得できます。
艦これコメジェネスキンカッコカリのダウンロード先: 艦これコメジェネスキンカッコカリ 紹介(更新:18/09/25):椎茸製作所 - ブロマガ
スキン画像ファイルをコピー
コメジェネのスキン画像ファイルは、このように横に細長い形をした画像ファイルです。

これをコメジェネのskinsフォルダにコピーします。
艦これコメントジェネレーターCLEARからスキンファイルをコピー
艦これコメントジェネレーターCLEARは、スキンファイルだけでなくコメントジェネレーター本体ごと配布されています。
今回必要なのはスキンファイルだけなので、スキンファイルだけをコピーします。
ダウンロードした「艦これコメントジェネレーターCLEAR」のフォルダの中にある「skins」フォルダを開きます。

skinsフォルダ内に入っているスキン画像ファイルをすべて選択し、コピーします。

(艦これコメントジェネレーターCLEARに付属していたものではなく、すでにインストール済みの)
コメントジェネレーターのフォルダの中にあるskinsフォルダに、スキン画像ファイルを貼り付けます。

艦これコメジェネスキンカッコカリからスキン画像ファイルをコピー
「艦これコメジェネスキンカッコカリ」は、追加スキン画像ファイルのみで構成されています。
「艦これコメントジェネレーターCLEAR」のスキン画像ファイルを上書きする形で適用します。
ダウンロードした「艦これコメジェネスキンカッコカリ」のフォルダの中にある「skins」フォルダを開きます。

skinsフォルダ内に入っているスキン画像ファイルをすべて選択し、コピーします。

(艦これコメントジェネレーターCLEARに付属していたものではなく、すでにインストール済みの)
コメントジェネレーターのフォルダの中にあるskinsフォルダに、スキン画像ファイルを貼り付けます。
(上書きしていいかダイアログが出たら、上書きを選択します)

コメントジェネレーターでスキン設定をする
スキンを利用するようにコメジェネを設定する
コメントジェネレーターのフォルダ内にある hcg_settings.exe を起動します。
「基本設定」の中にある「スキン」より、「フォルダ参照」でコメントジェネレーターのフォルダ内にあるskinsフォルダを参照します。
次に、「使わない」を「ランダム」に変更します。
「OK」を押して設定パネルを閉じます。

スキンが設定できたか確認する
コメントビューワーで適当な番組を開き、コメントを受信します。
N Airを起動して、コメントジェネレーターを表示します。
コメントの背景にスキン画像が表示されていればOKです。

コメントの位置を調節する
スキンを導入しただけでは、艦娘の顔の部分にまでコメントが重なってしまっています。

コメントを右にずらしてやることで、艦娘の顔の右側にコメントを表示することができます。
コメントジェネレーターのフォルダ内にある hcg_settings.exe を起動します。
「詳細設定」タブの「余白」より、「上」と「左」の数値を変更します。(フォントサイズにもよりますが、「上:3、左:130」くらいがちょうどいいと思います)
「適用」ボタンを押して、N Airのプレビュー画面でどのように表示されるかを確認します。適用ボタンを押した後、新しく流れてきたコメントから変更が反映されています。

位置を調節したあとは、このようになります。

(オプション)視聴者がスキンを指定できるようにする
コメントジェネレーターには、視聴者がハンドル指定時に追加コマンドを入力することで、その視聴者のみ、ランダムではなく特定のスキンを表示しつづけることができます。
たとえば、視聴者が @ご飯大好き[006] とコメントすると、その視聴者は「ご飯大好き」さんというコテハンが設定されたうえで、コメントするたびに006番のスキン画像(赤城)が表示されるようになります。
(何番がどの艦娘に対応しているかは、このスプレッドシートで確認できます)
コメントジェネレーターのフォルダ内にある hcg_settings.exe を起動します。
「リスナー指定」タブの「リスナーがスキンを指定」チェックボックスをONにします。
「OK」を押して設定パネルを閉じます。

(オプション)N Air上のコメジェネの横幅を調節する
「艦これコメントジェネレーターCLEAR」および「艦これコメジェネスキンカッコカリ」のスキン画像ファイルは、横幅512pxで作成されています。
N Air上のコメントジェネレーターの表示幅も合わせてやることで、スキンがぴったり表示されます。
N Airを開き、「ソース」パネルのコメントジェネレーターのプロパティを開きます。
「幅」を512に設定します。
「完了」を押して閉じます。

まとめ
コメジェネスキンは導入が簡単なわりに、配信画面が華やかになっていいですね。
この記事がみなさんの参考になれば幸いです。
OBS StudioやN AirでHTML5版コメジェネを使う方法

OBS StudioやN AirでHTML5版のコメントジェネレーターを使うための設定方法です。
設定方法がわからなくて困る人を見かけたので、メモを残しておきます。
コメジェネを正しく設定するには、以下に書いた手順をすべて行う必要があります。
手順を飛ばさず、ひとつずつ確実に行ってください。(ゆっくりやっても10分もかかりません)
ソフトをダウンロード・インストールする
コメジェネを使うためには以下の3種類のソフトが必要です。
- コメントビューワー
- ニコ生のサーバーからコメントを取得するのに使います
- HTML5版コメントジェネレーター
- コメントビューワーから取得したコメントを、映像に変換します
- 配信ソフト
- コメントジェネレーターで生成した映像を、他の映像に合成して配信します
それぞれのオススメは以下の通り。
コメントビューワー
「やります!あんこちゃん」か「NiconamaCommentViewer(NCV)」のどちらか。
コメントビューワーとしてはどちらも使いやすいので、好みで決めてOK。
「やります!あんこちゃん」は、コメントビューワー以外に枠取り機能などがあって高機能、
「NiconamaCommentViewer」はコメントビューワー機能に特化していてシンプル、という印象です。
「やります!あんこちゃん」のダウンロード先:
やります!アンコちゃん 公式wiki 2018-11-04 - にょんのニコニコ研究所 現在、最新版はブログでのみ公開されているようです
「NiconamaCommentViewer」のダウンロード先:
NiconamaCommentViewer : ニコ生コメントビューア
コメントジェネレーター
コメントジェネレーターにはFlash版とHTML5版があるが、OBS StudioやN Airで使えるのはHTML5版です。
KILINさんが制作してくださったものを使います。
「HTML5版コメントジェネレーター」のダウンロード先:
HTML5コメントジェネレーター - KILINBOX
ダウンロードページ → HTML5コメントジェネレーター と進み、最新版(本記事の執筆時点では hcg_0_0_8a.zip)をダウンロード。
これはzipファイルを解凍するだけでOK。
配信ソフト
この記事読むような人はすでに配信者だと思うので、この部分の解説要らない気がするけど
コメントジェネレーターで生成されたコメントが流れる映像と、もともと配信したい映像(ゲーム画面とか)を合成して、ニコ生に配信するためのソフト。
OBS StudioかN Airが無料なのでおすすめ。お金払ってもいいお大尽様はXSplit Broadcasterも高機能かつ安定してていいと思う(月額1000円くらい)。
OBS Studioは、ニコ生に限らずインターネット配信では非常によく使われていて、ネット上にノウハウがたくさんある。しかも安定していて軽い。
N Airは、OBS Studioをニコ生向けにニコニコ公式が改変したもの*1。見た目がちょっと格好良くなったり、ニコ生の枠設定に合わせて配信設定を自動化したりする。
これも好みで選んでよいです。
「OBS Studio」のダウンロード先: Open Broadcaster Software | ダウンロード
「N Air」のダウンロード先: N Air - 生放送配信ソフトウェア
コメントビューワーにプラグインをインストールする
コメントビューワーは、ニコ生のコメントを受信してコメントジェネレーターに送る役割を担う。
コメントビューワーがちゃんと動いていることを確認する
いちどコメントビューワーを起動し、正常に動作することを確認する。
(初回起動時は、ニコニコのアカウント情報を入力する必要がある)
NCVの場合

あんこちゃんの場合

コメントビューワーのプラグインフォルダに、コメントジェネレーター用プラグインをコピーする
コメントビューワーからコメントジェネレーターへコメント情報を送信するためのプラグインを導入する。
プラグイン導入というと難しそうに聞こえるが、実際はファイルを1つコピペするだけなので簡単です。
NCVの場合
まず、NCVを終了する。
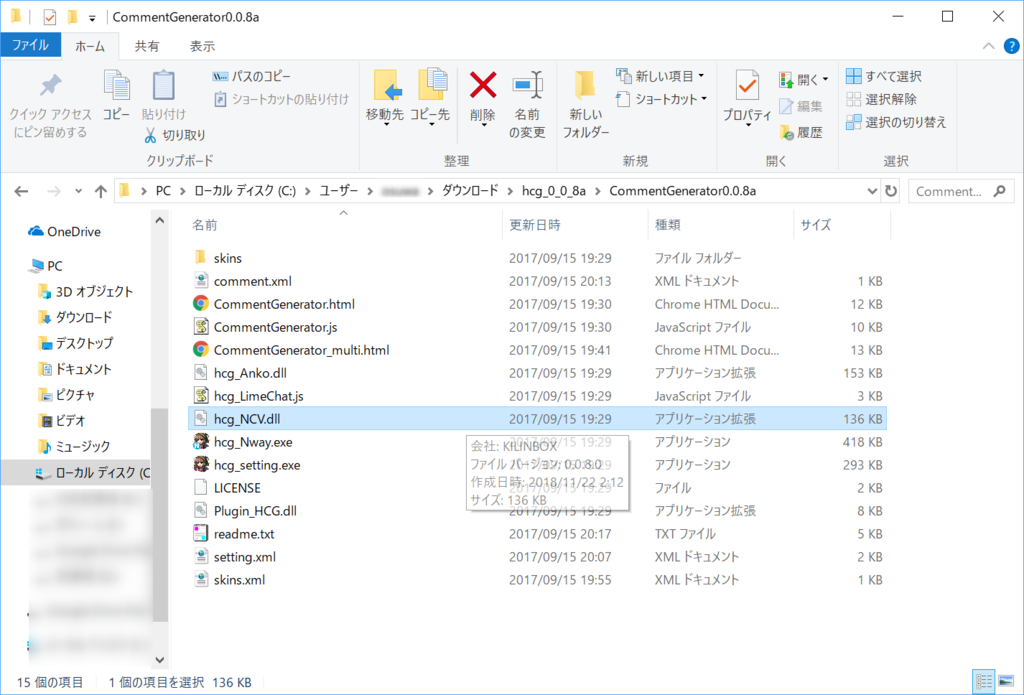
さっきダウンロードしたHTML5版コメントジェネレーターのフォルダを開く。
hcg_NCV.dll というファイルがあることを確認する。

NCVをインストールしたフォルダを開く。
初期設定では C:\Program Files (x86)\posite-c\NiconamaCommentViewer のはず。
その中にある plugins というフォルダを開き、 HTML5版コメントジェネレーターのフォルダからpluginsフォルダに、hcg_NCV.dll をコピーする。

NCVを起動し、 番組URLを入力しないまま メニューバーの「プラグイン」を開き、コメジェネ用プラグインが認識されていることを確認する。
「プラグイン」をクリックして、ドロップダウンボックスで「HTML5コメントジェネレーター_NCV」が表示されていればOK。
※ コメントジェネレーターの設定を完了しないままNCVにコメントを取得させると、NCVがクラッシュしてしまうことがある。クラッシュさせてしまった場合は、もう一度NCVを起動すれば大丈夫。

あんこちゃんの場合
まず、あんこちゃんを終了する。
さっきダウンロードしたHTML5版コメントジェネレーターのフォルダを開く。
hcg_Anko.dll というファイルがあることを確認する。

あんこちゃんをインストールしたフォルダを開く。
初期設定では C:\Users\<あなたの名前>\Documents\やりますアンコちゃん のはず。「ドキュメント」フォルダを開いて探すとよい。
その中にある plugins というフォルダを開き、HTML5版コメントジェネレーターのフォルダからpluginsフォルダに、HTML hcg_Anko.dll をコピーする。

あんこちゃんを起動し、メニューバーの「プラグイン(P)」から「プラグインを使用する」を選択して、プラグイン機能を有効化する。

もういちどメニューバーの「プラグイン(P)」を開き、ドロップダウンボックスに「HTML5コメジェネ for やります!あんこちゃん」が表示されていればOK。

コメントジェネレーターを設定する
コメントジェネレーターを配置する
コメントジェネレーターの入ったフォルダを、フォルダごと 全角文字がパスに入らない場所に 配置する。特に、ユーザー名に全角文字を使ってしまいがちなので注意。
上の文章の意味がわからない場合、Cドライブ直下にでも配置するとよい。
コメントジェネレーターのパスを認識させる
移動させたコメントジェネレーターのフォルダを開き、 hcg_setting.exe を起動する。
「基本設定」の「コメジェネの場所」の横にある「参照」ボタンを押し、コメントジェネレーターのフォルダ(CommentGenerator0.0.8aフォルダ)を指定する。
フォントをなにか設定する(空欄のままだとおかしな挙動になる)。MSゴシックとかで大丈夫。
OKを押して閉じる。

配信ソフトでコメントジェネレーターを表示させる
HTML5版コメントジェネレーターは、ウェブページとして動作します。
OBS Studioの場合
まず、コメントジェネレーターを起動し、適当な番組URLを入力してコメントを取得しておく。
OBS Studioを起動し、「シーン」下にある+ボタンから、「ブラウザ」ソースを追加する。

名前を適当につけて(「コメジェネ」とかにしておくと分かりやすい)、
「ローカルファイル」のチェックボックスをONにし、コメントジェネレーターのフォルダ内にある CommentGenerator.html を選択する。
幅を500px、高さを150pxくらいに設定する。(ここは好みで調節してよい。後からでも変更できる)
OKを押して追加する。

少し待つと、コメントがOBS Studioのプレビュー画面に流れてくるはず。
そのままではコメントのサイズが小さいと思うので、ドラッグして適当に調節してください。これで設定は終わりです。

N Airの場合
まず、コメントジェネレーターを起動し、適当な番組URLを入力してコメントを取得しておく。
N Airを起動し、「シーン」にある+ボタンから、「Webページ」ソースを追加する。


名前を適当につけて(「コメジェネ」とかにしておくと分かりやすい)、
「ローカルファイル」のチェックボックスをONにし、コメントジェネレーターのフォルダ内にある CommentGenerator.html を選択する。
幅を500px、高さを150pxくらいに設定する。(ここは好みで調節してよい。後からでも変更できる)
「完了」を押して追加する。

少し待つと、コメントがN Airのプレビュー画面に流れてくるはず。
そのままではコメントのサイズが小さいと思うので、ドラッグして適当に調節してください。これで設定は終わりです。

まとめ
Flashコメントジェネレーターに比べると多少準備の手間がかかりますが、HTML5版コメントジェネレーターも設定自体は単純です。
今後遠くないうちにFlashが使えなくなることを考えると、いまのうちからHTML5版コメジェネに慣れておくほうがいいと思います。
*1:正確には、OBS StudioをベースにしたStreamlabs OBSを、さらにニコ生向けにカスタマイズしたもの
艦これ2018秋イベ攻略メモ
秋イベの攻略メモです。随時更新していきます。
E1 南西作戦海域方面 バリ島沖

いつも通りの対潜マップかと思いきや、道中に水上部隊が待ち構えているという珍しい構成。
とはいえE1なのでさくっと甲でクリアできました。
今回もいつも通り東南アジアからの作戦スタート。



インドネシアのマカッサル海峡から出撃し、バリ島を経由(補給?)してマカッサル島南部にいる敵ボス艦隊と会敵するルートでした。
推定で650海里。艦隊が15knotで航行していたとすると、概ね2~3日の航海だと思われます。
(旅行地としても人気のあのバリ島ってこんな場所にあるんですね)
E2 西方作戦海域方面 マラッカ海峡北方
E2 輸送ゲージ
 インドネシアからヨーロッパに向けて打通を開始します。
インドネシアからヨーロッパに向けて打通を開始します。
 E1海域から西に進み、シンガポールやクアラルンプールを望みながら細い細いマラッカ海峡へ。
E1海域から西に進み、シンガポールやクアラルンプールを望みながら細い細いマラッカ海峡へ。
マラッカ海峡を之字運動で北東に進み、南スマトラ島北部に物資を揚陸させてから重巡夏姫と対決する流れです。
推定航行距離は850海里。
E2 戦力ゲージ
 フルーツ囓ってる集積地棲姫さんが可愛い。バカンス中にお邪魔してすみません。
フルーツ囓ってる集積地棲姫さんが可愛い。バカンス中にお邪魔してすみません。

 マレーシアのペナン島のあたりから出撃し、プーケット島にいる(バカンス中の)集積地棲姫さんと対決する流れ。
マレーシアのペナン島のあたりから出撃し、プーケット島にいる(バカンス中の)集積地棲姫さんと対決する流れ。
しかし、ペナン島に橋頭堡を確保できてるなら、マレー半島を北上して陸づたいに攻略してもいいのでは?
 道中の敵はそこまで強くないものの、潜水艦・空襲と一撃大破の可能性が揃い踏み。
道中の敵はそこまで強くないものの、潜水艦・空襲と一撃大破の可能性が揃い踏み。
試行回数で殴ることにしました。
(2018/09/17 19:45 追記)
道中支援を出すことで、甲でも安定して攻略が可能に。
(2018/09/17 23:33 追記)

 ラスダンで多少時間がかかりましたが、道中・決戦支援を出すことでなんとか攻略できました。
ラスダンで多少時間がかかりましたが、道中・決戦支援を出すことでなんとか攻略できました。
E3 西方作戦海域方面 セイロン島南西沖
輸送ゲージ1本目
ボーキの備蓄が心もとなかったこともあり、Twitterの攻略情報にならって水上連合を選択。
 乙難易度で、ボス到達率60-70%といったところ。
乙難易度で、ボス到達率60-70%といったところ。
 西方打通作戦らしく、インド洋を西へ進んでいくことになります。地球儀で見ると、作戦海域の広大さが実感できますね・・・。
西方打通作戦らしく、インド洋を西へ進んでいくことになります。地球儀で見ると、作戦海域の広大さが実感できますね・・・。
 E2で攻略したプーケット島からスタートし、インド洋をぐるっとまわってスリランカ(セイロン島)南端へ到達するルート。ほぼ直線ルートにもかかわらず、E1・E2の倍の距離を航行する長距離出撃です。
E2で攻略したプーケット島からスタートし、インド洋をぐるっとまわってスリランカ(セイロン島)南端へ到達するルート。ほぼ直線ルートにもかかわらず、E1・E2の倍の距離を航行する長距離出撃です。
艦隊平均速度を15ノットと仮定すると、戦闘を除く移動時間だけでも5日近くかかるはず。赤道直下の海面で、真っ赤に焼けて帰ってきそうですね。
(2018/09/18 1:26 追記) 乙難易度ということもあってさくっとクリア。最後だけ基地航空隊を使いました。
輸送ゲージ2本目


 輸送ゲージ2本目。途中までは1本目と同じ航路を取りつつ、スリランカに寄らずにインド洋を直進してボスに会敵するルート。
輸送ゲージ2本目。途中までは1本目と同じ航路を取りつつ、スリランカに寄らずにインド洋を直進してボスに会敵するルート。
途中で少し左右に振れながら航行しているのは、電探かなにかで敵艦隊の位置を探っているのでしょうか?
基地航空隊をボス集中させてさくっとクリア。ここまで順調ですね(フラグ)
戦力ゲージ

Google Mapは輸送ゲージ2本目と同じなので省略。
赤城さん大好きなので、赤城さんが活躍できるマップで嬉しい・・・!
(2018/09/18 4:44 追記) 「E-3戦力ゲージは沼る」という噂を聞いていたのでビクビクしましたが、乙難易度ということもあってストレートにクリア。